YUI().use("*", function(Y) {Y.on("domready", function() {Y.startGallerySlideShow("squarespace-slideshow-params-1311256709");});});
We are pleased to introduce the newest addition to the Squarespace feature set. You can now create beautiful slideshows anywhere on your site with just a few clicks.

Our new slideshows let you take the images from your gallery pages and showcase them in other places around your site. It works just like adding an image to a page. Simply open up your WYSIWYG editor and you'll see the new slideshow icon (shown here on the right). Click it and add a slideshow anywhere you like -- to your blog posts, HTML pages, or sidebars.

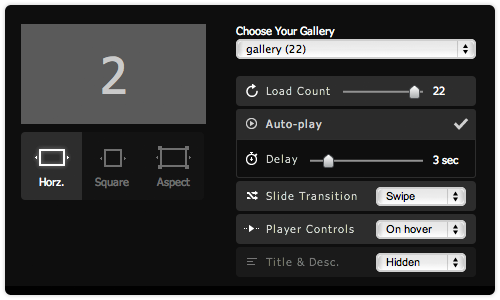
The sample slideshow in this post is just one example of what you can do. Slideshows can be styled with a variety of choices to give you the look and feel you want. You can change the animation style, speed, controls and delay; the size and aspect ratio; and also the presentation of image names and descriptions. Your slideshow will automatically size itself to the content width.
To learn how to install one (or more) slideshows on your site follow this guide or watch this helpful video. Enjoy!