
Today, Google announced their rollout of “mobile friendliness” as a major factor in search rankings after an extended notice period. This change will result in many websites that are not optimized for mobile devices losing rankings within Google’s results.
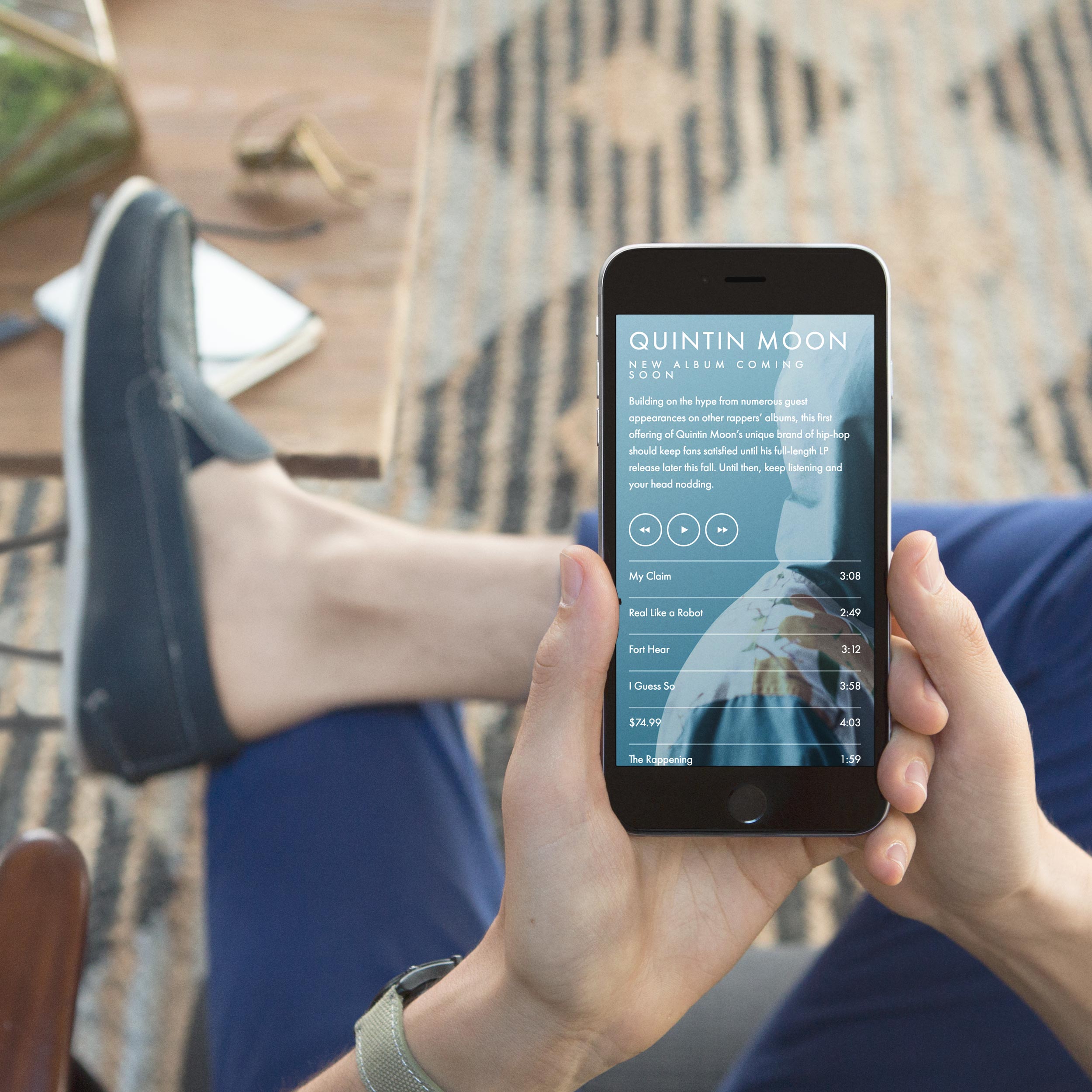
We’ve anticipated the importance of mobile since the original introduction of Squarespace 6 back in 2012, where we mandated that all templates retain a unique style on mobile devices. We’ve scanned all Squarespace 7 templates using Google’s Mobile-Friendly Testing Tool and can proudly say that all of our templates passed the test with flying colors. Every blog post, image gallery, and page is fully optimized for mobile (as long as your Mobile Styles are not explicitly disabled).
Device View Improvements
To make it even easier for our customers to preview their sites across a variety of screen sizes, Squarespace offers Device View – an easy way to preview your site within a tablet or mobile phone frame. Yesterday, we improved the Device View feature to activate only when you click on one of the device icons at the top of the interface, instead of activating automatically at certain screen sizes. You can also check out our dedicated help page “Keeping your Squarespace site mobile-friendly” which is full of tips and tricks to ensure that your website remains search engine friendly.
Have any questions or suggestions? Please send us a tweet @squarespace!