
Today, we are pleased to announce a partnership with Typekit, the leader in providing high-quality hosted fonts to websites. Our new partnership makes more than 65 Typekit fonts immediately available to all Squarespace customers at no additional charge.
Typography plays an elemental role in establishing the personality and tone of your website. Fonts on the web have historically lagged behind what has been available to desktop publishers due to complex licensing restrictions and platform formats. Typekit removes those barriers and ensures your website can use licensed, beautiful typography.
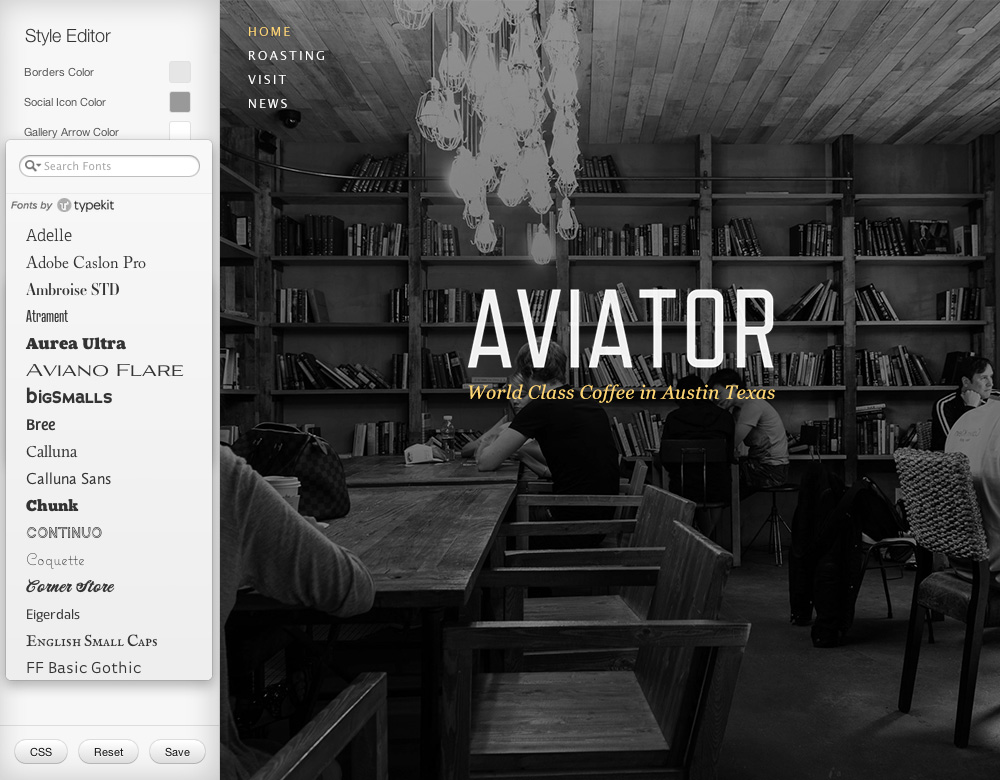
You can find the new Typekit fonts in your Style Editor listed under each drop-down menu in the Typography section. This is in addition to the entire Google Web Fonts library already available on the platform.
Already a Typekit customer?
You can also easily use any of Typekit’s other fonts on Squarespace if you have a Typekit account. From Typekit, simply create a kit and enter the kit ID in your site settings area. The Style Editor will automatically replace our default fonts with the fonts in your kit, so you can visually select the fonts you’ve integrated.
We’re always working hard to improve your experience with Squarespace and would love to hear from you. Have another integration you’d like to suggest? Send us a tweet @squarespace!